LENOVO WEBSITE
PICK YOUR DEVICE
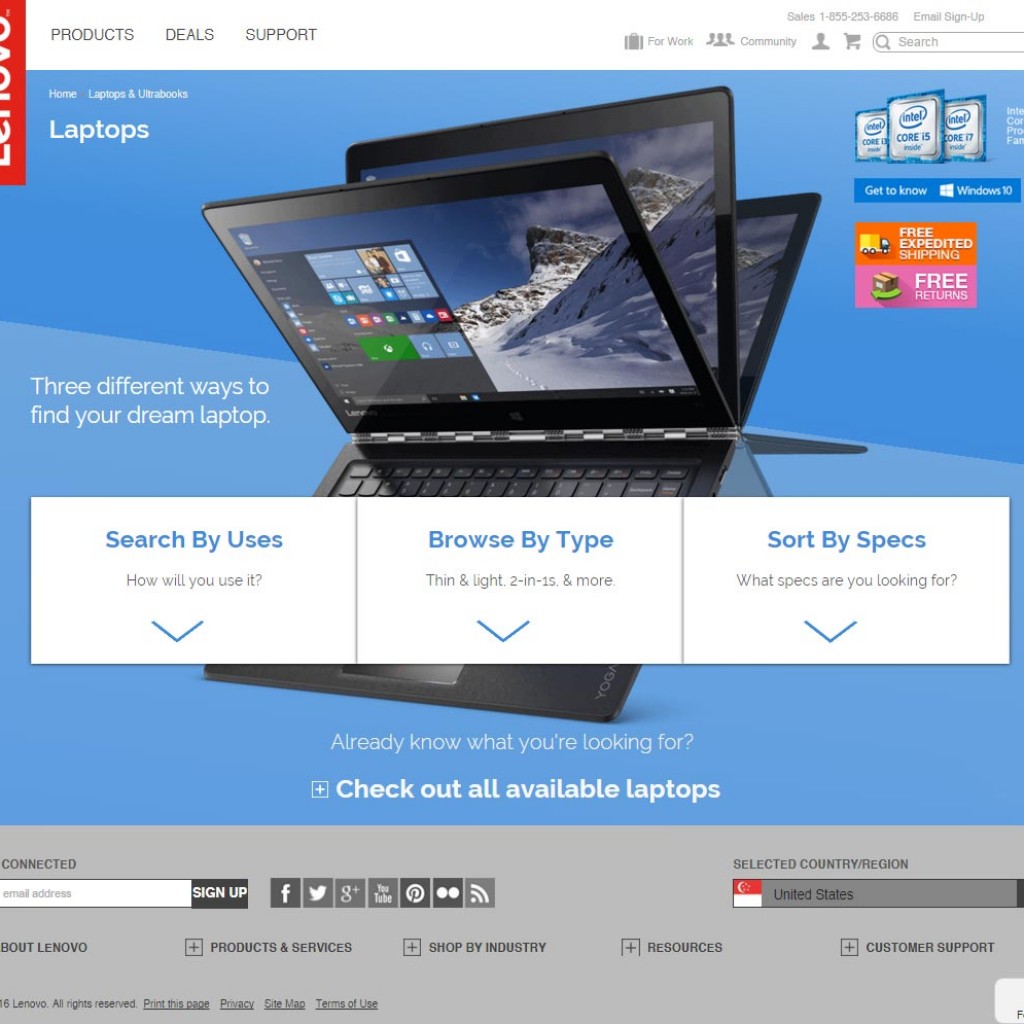
Due to the vast array of products that Lenovo has, my team (Worldwide Web Team) discovered that it was just too overwhelming for the users. The users weren’t sure what device was for them and what they needed. The problem was discovered through web analytics and customers’ feedback. Because at this time there wasn’t a taxonomy type of page on the website to assist the user in their needs.
EMPLOYER:
Lenovo / CTG
TOOLS USED:
CSS, HTML, JavaScript, XML, Bootstrap, Sass, Git, Angular, and Notepad ++
ROLE:
Developer
THE SOLUTION
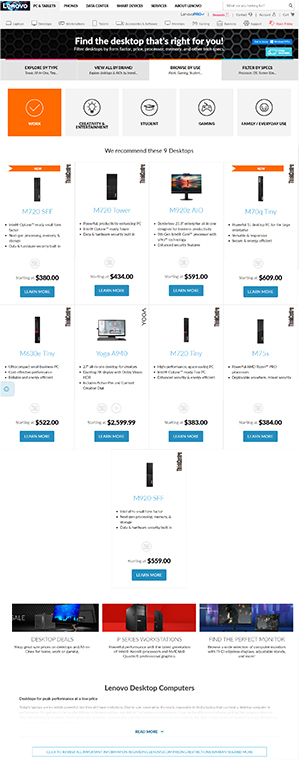
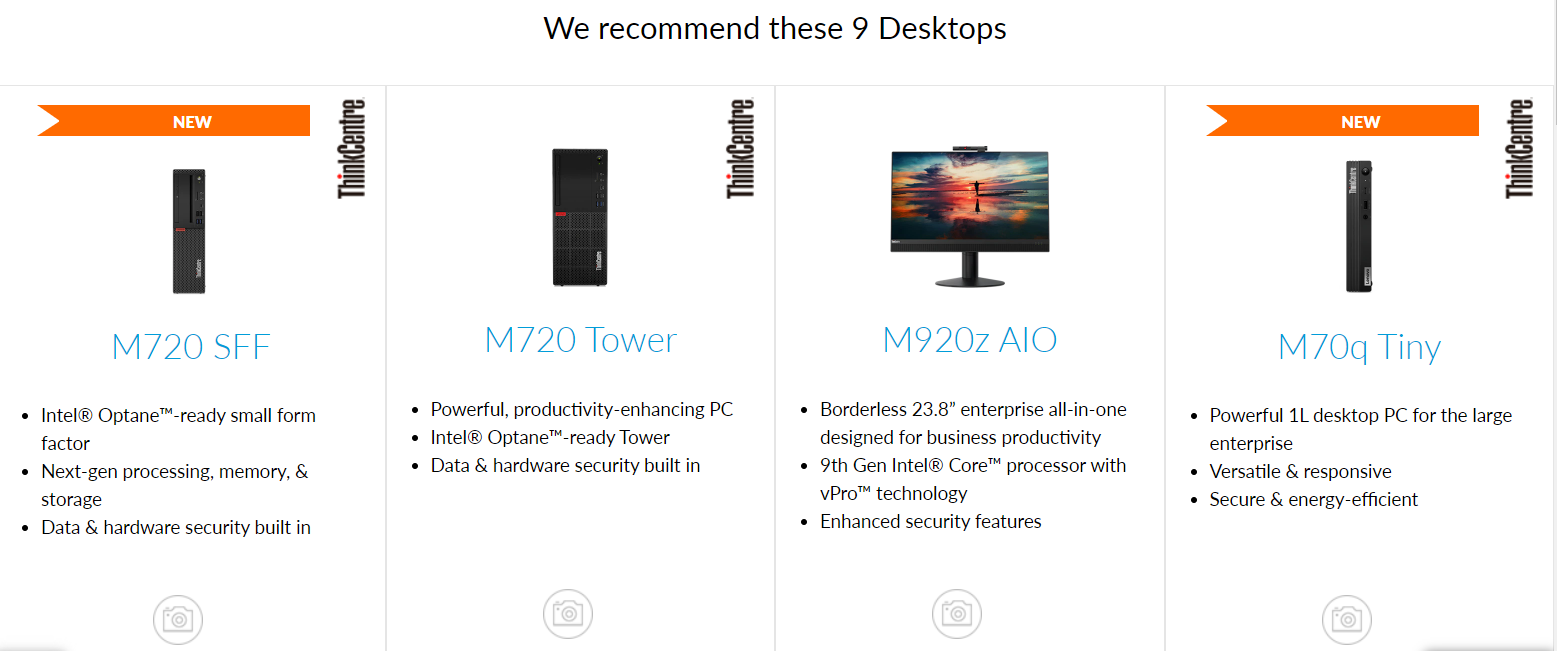
The solution was to create a multi-faceted web page that uses filters by form factor, price, processor, memory, type, and other tech specs for all devices. When the user chose the filters that best suit their needs the recommended devices would populate dynamically. Giving the user the opportunity to buy the best device for them.
THE WORKFLOW
After the problem was discovered there was a low fidelity created by a team of designers that shared with my World Wide Web Team. This global team consists of Product Owners, Developers, Scrum Masters, Project Managers, and Designers. My role in this project was to collaborate with the designers and to develop a pixel-perfect web page that would also be used within Lenovo’s Content Management System (Hybris and JDA) for the content writers to produce these pages.
Once the final design was developed within the CMS, I hosted an online training session that consisted of over 50 global employees. The objective was to ensure employees understand how to use the new template in the CMS and to raise any questions/concerns at that time. The pages were first developed in an alpha server, then to beta, and then launched live on the production server. Throughout the development process, we used Git for subversioning and Agile methodologies.